Gravity Forms
Add address autocompletion to Gravity Forms
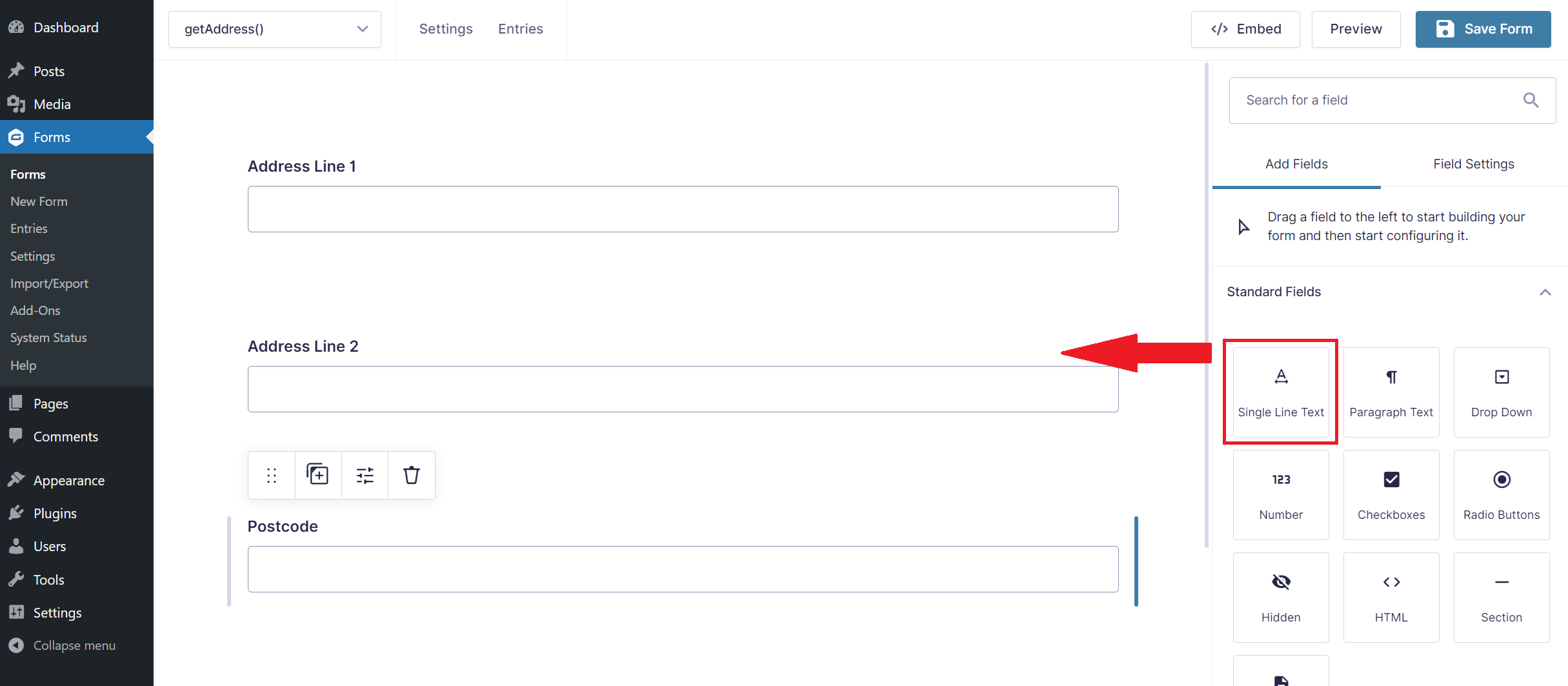
Step 1 - Add the required fields to your form.

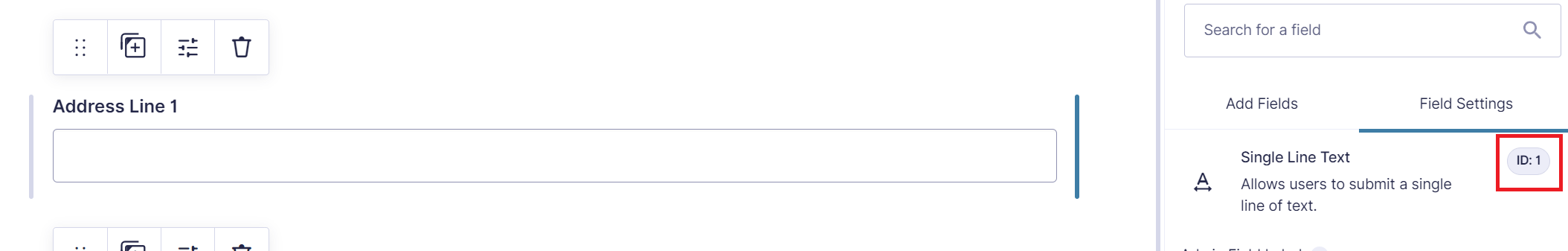
Step 2 - Note the field IDs - these will be inserted into the code in the next step.

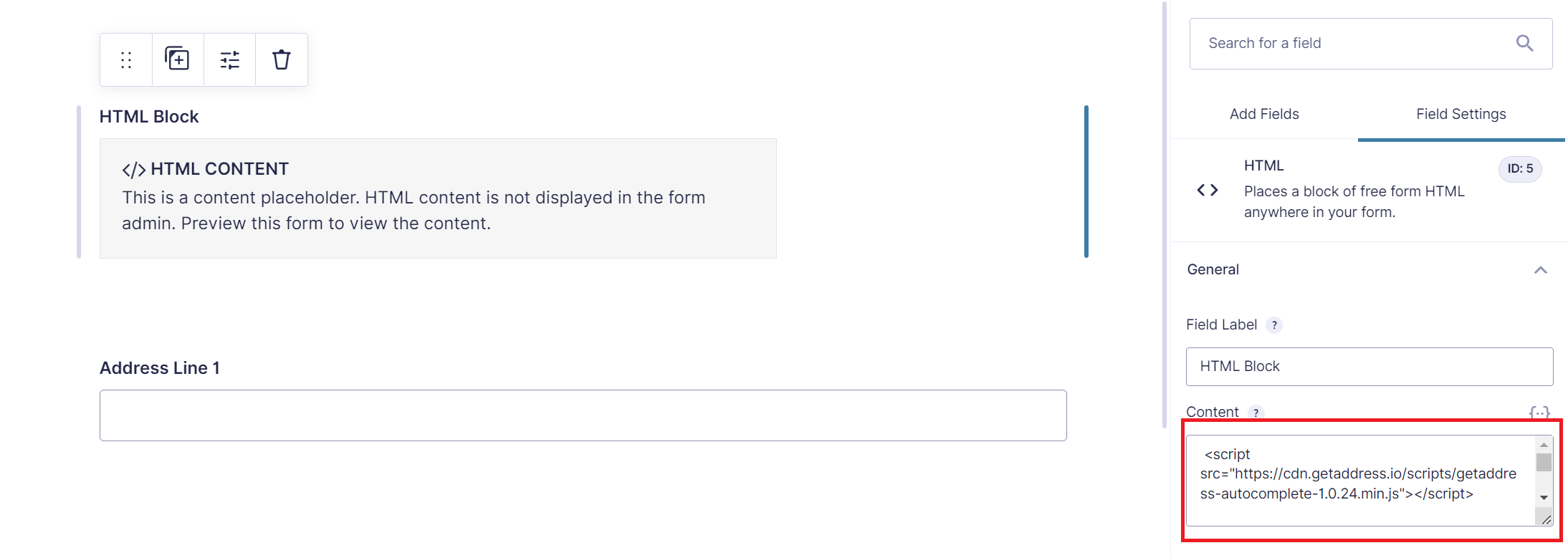
Step 3 - Add a new HTML block and set the content to the code below.

<script src="https://cdn.getaddress.io/scripts/getaddress-autocomplete-1.0.24.min.js"></script>
<script>
document.addEventListener('DOMContentLoaded', ()=> {
getAddress.autocomplete('input[name="input_1"]','API Key',
{
output_fields:
{
formatted_address_2:'input[name="input_2"]',
postcode:'input[name="input_3"]'
}
});
});
</script>